Coinbase Smart Wallet now available on mainnet
 Joaquim Verges
Joaquim VergesCoinbase Smart Wallet is officially live on mainnet, and you is available out of the box in the Connect SDK.

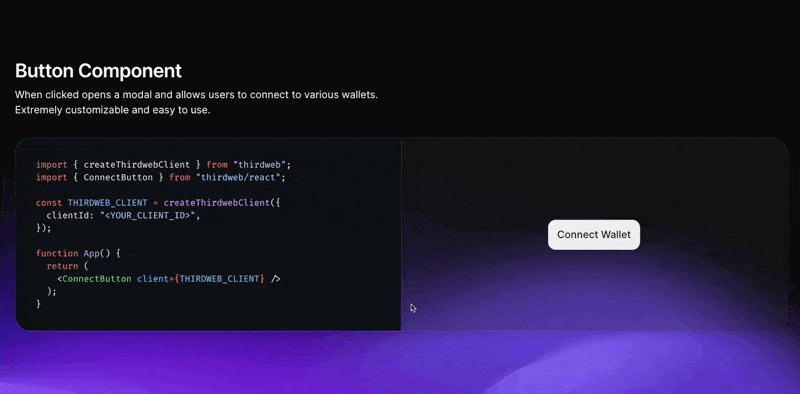
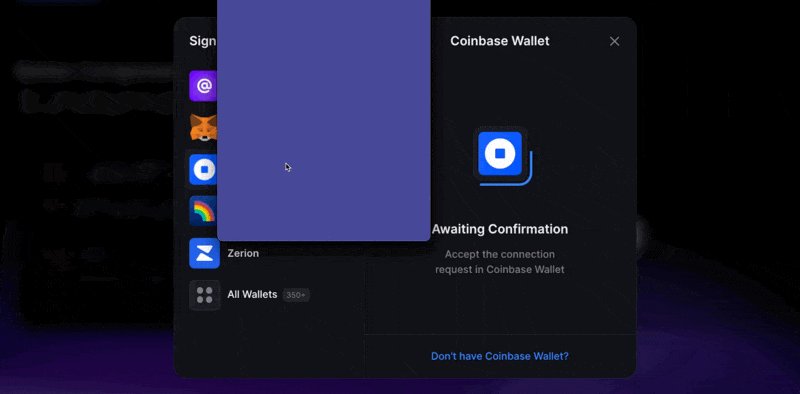
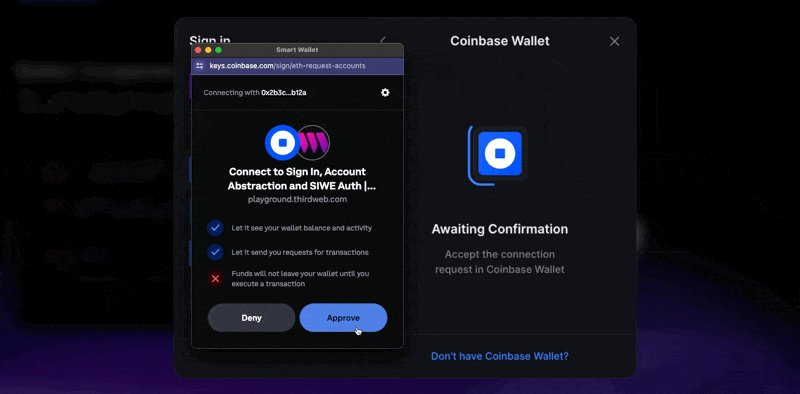
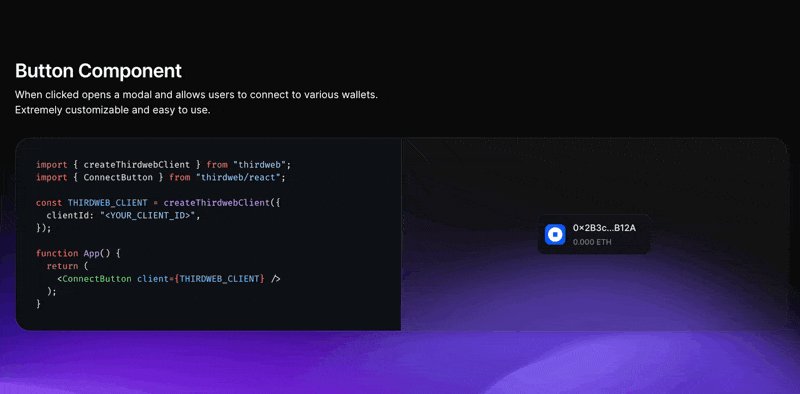
The easiest way to let your users connect to Coinbase Smart Wallet is using the ConnectButton or ConnectEmbed component. Easy to setup and highly customizable React components. Just drop it into your app and done.
You can also build your own UI and craft your login flow straight into your app using React hooks:
You can give it a spin it on our live playground!
Happy building! 🛠️