Easy Coinbase Smart Wallet Integration with EIP-5792 Hooks
 Greg
GregWant to integrate Coinbase Smart Wallet and other EIP-5792 wallets into your app? In a previous release, we added built-in support for EIP-5792 to the TypeScript SDK. Now, we're making it even easier with built-in react hooks like useCapabilities, useSendCalls, and useCallsStatus. These hooks cover the most fundamental questions an app must ask:
- What can the user's wallet do?
- How can I tell the user's wallet to do something?
- How do I update my UI when those actions are pending or completed?
The introduction of smart wallets has made it increasingly difficult to know what a user's wallet is capable of. useCapabilities gives your front-end immediate access to which advanced wallet features (think batched transactions or paymasters) a user's currently connected wallet is capable of.

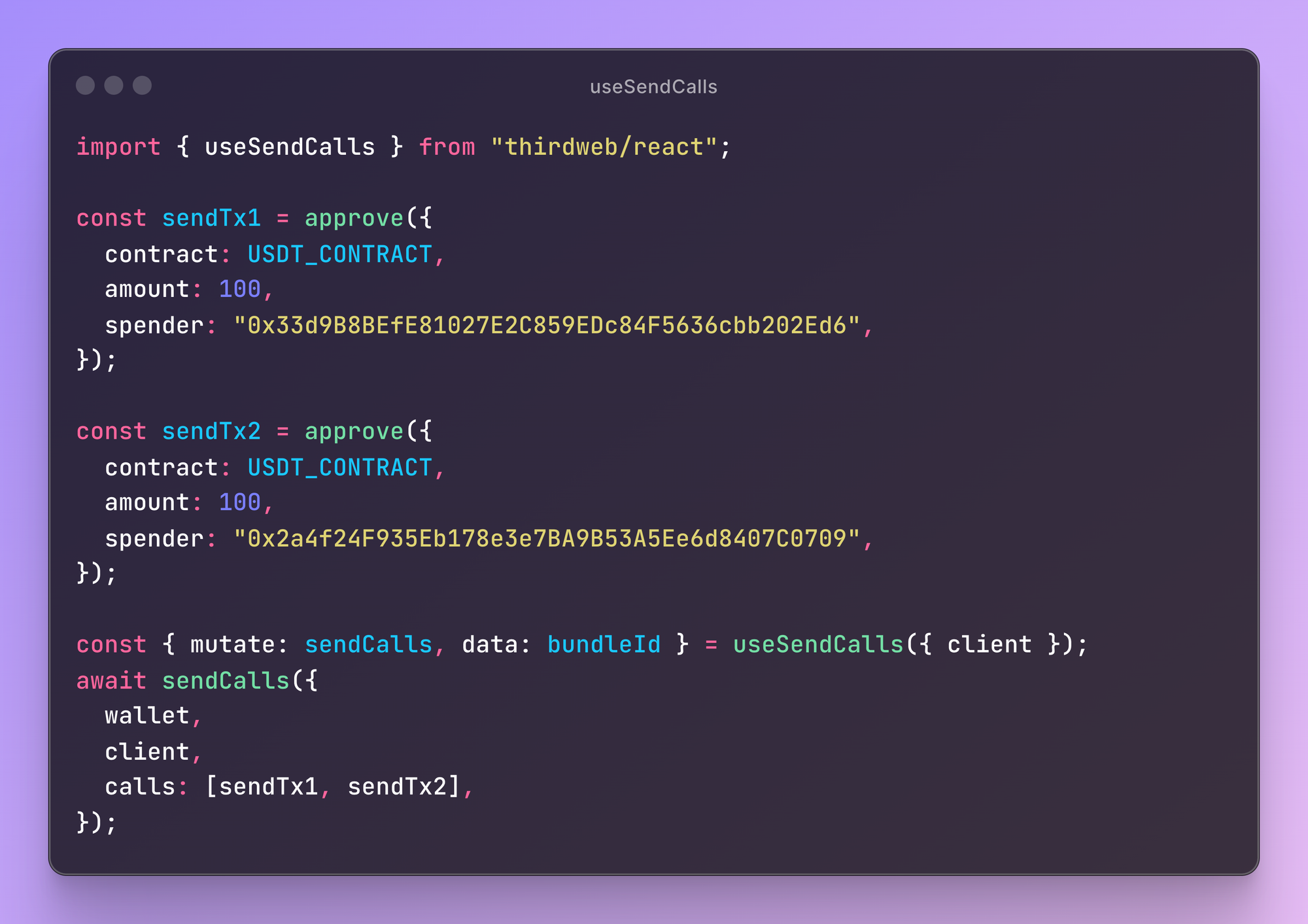
useSendCalls returns a function to send any number of transactions to the user's connected wallet. When the calls are completed, they'll automatically trigger revalidation of all reads from contracts that were interacted with. No more inefficient requests every render and no more cache invalidation struggles! All while using the latest wallet capabilities available.

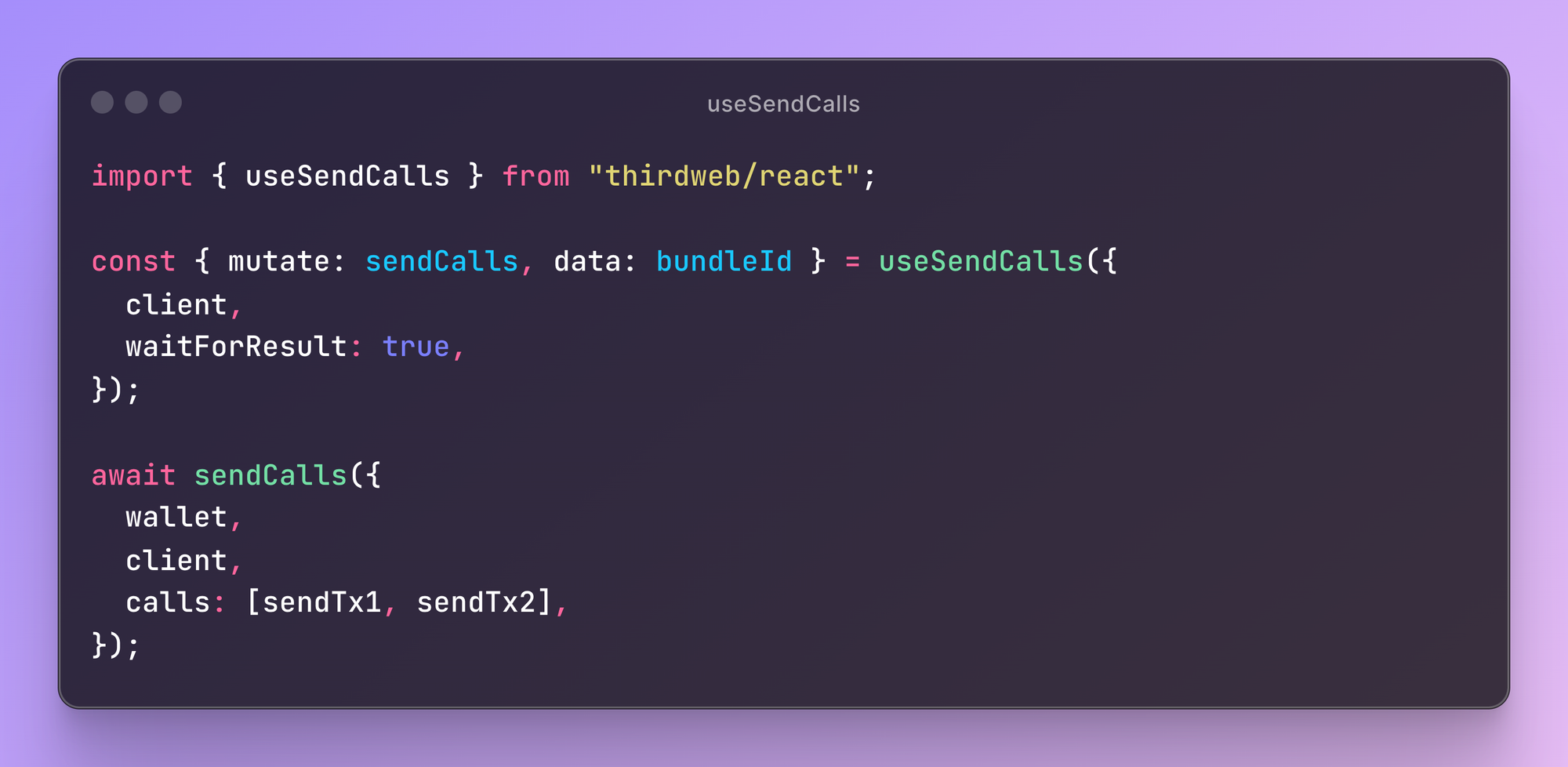
You can optionally await the confirmed result of send calls.

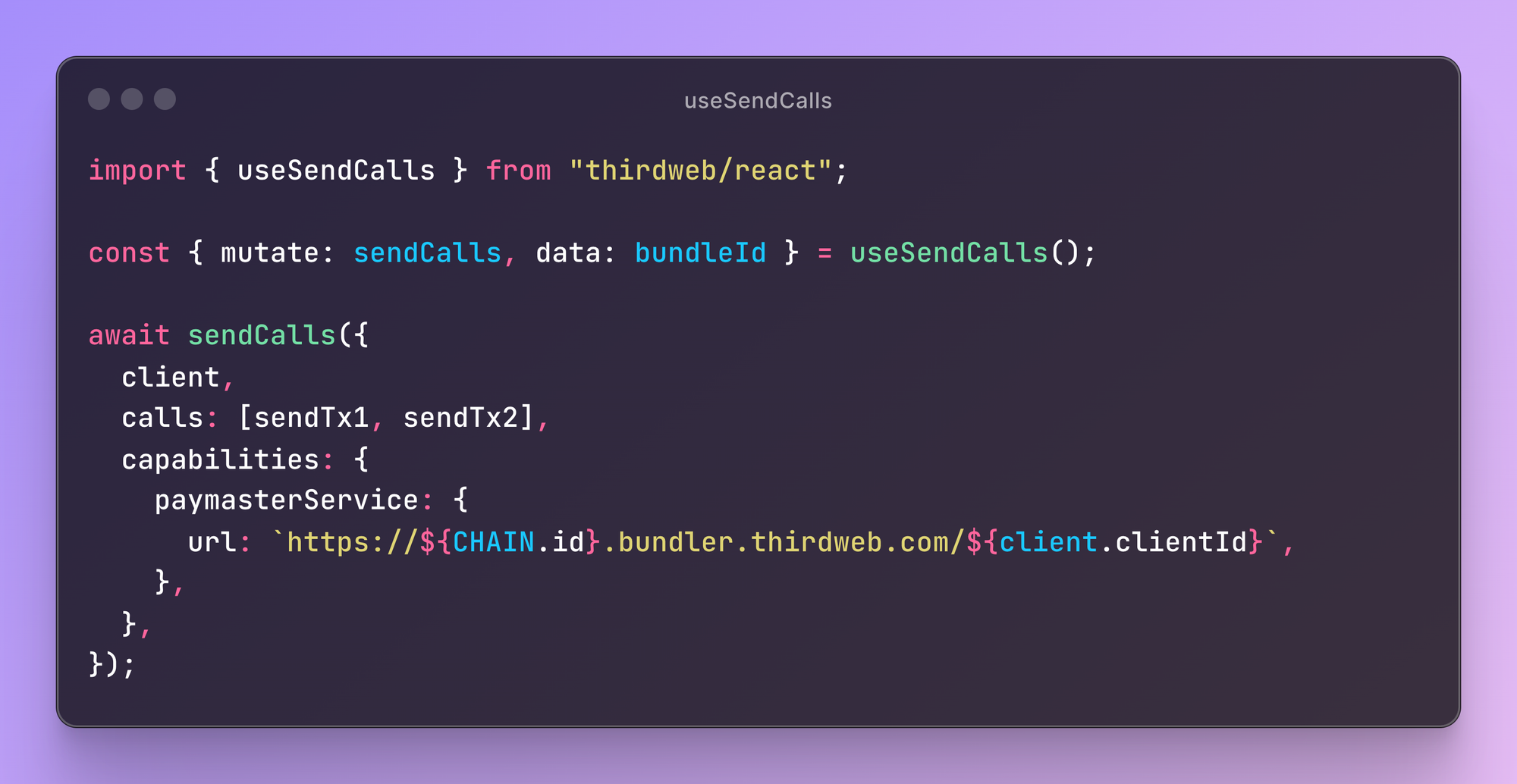
Add gas sponsorship in a single line.

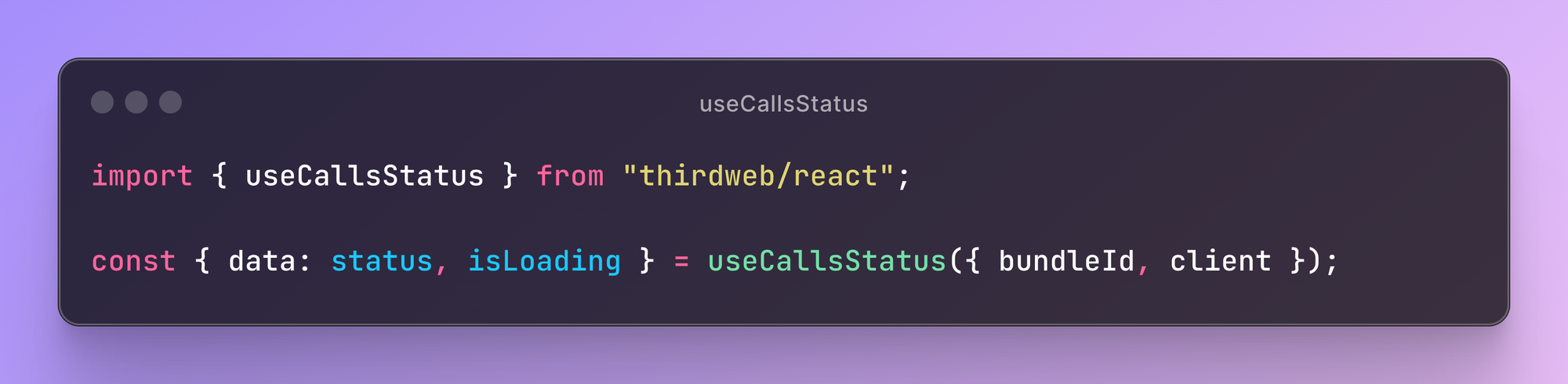
sendCalls so you can control domain restrictions for anyone using your proxy.Once you send a set of calls, you'll likely want to provide users with real-time information on which calls are pending, which are confirmed, and what the final settlement state was. The useCallsStatus hook does this for you with the same built-in efficiency you can expect with all thirdweb React SDK hooks.

Want to try these and other EIP-5792 features for yourself? Check out our demo app here or fork its GitHub repository and start experimenting!